Intersection of Accessibility and Inclusivity:
Our inclusive design at The Web Visions goes beyond addressing permanent disabilities. It considers the complete spectrum of human diversity, including language barriers, physical limitations, and situational factors. Whether it’s video subtitles for the hearing-impaired or adaptable design for varying internet connectivity, we aim to make the web a more welcoming place for everyone.
Core Features for Crafting an Inclusive Website:
- Visually Appealing Elements: Balancing aesthetics with functionality to enhance the user experience, considering users with visual impairments or those in challenging environments.
- Interactivity Beyond Clicks: Offering multiple ways for users to engage, including keyboard accessibility and integration of voice commands.
- Culturally Sensitive Content: Ensuring content resonates with a diverse audience, acknowledging language nuances, and incorporating features like language translation.
Universal Design Principles at The Web Visions:
Our commitment to universal design principles ensures equitable, flexible, and simple web experiences for all users. From perceptible information to tolerance for error, we strive for a website that is easily comprehensible and navigable, irrespective of abilities or limitations.
The Business Perspective:
Growth Through Inclusion: Embracing inclusive web design not only benefits users but also offers advantages for businesses. At The Web Visions, we believe in reaching a wider audience, contributing to social responsibility, and safeguarding against potential legal consequences. Inclusive design enhances user experience, increases visibility, and fosters a positive perception of your brand, ultimately driving growth.
Navigating Legal Landscapes:
Compliance with web content accessibility guidelines is crucial at The Web Visions. Adherence to standards not only caters to users with disabilities but also mitigates legal risks, ensuring a positive online presence for your brand.
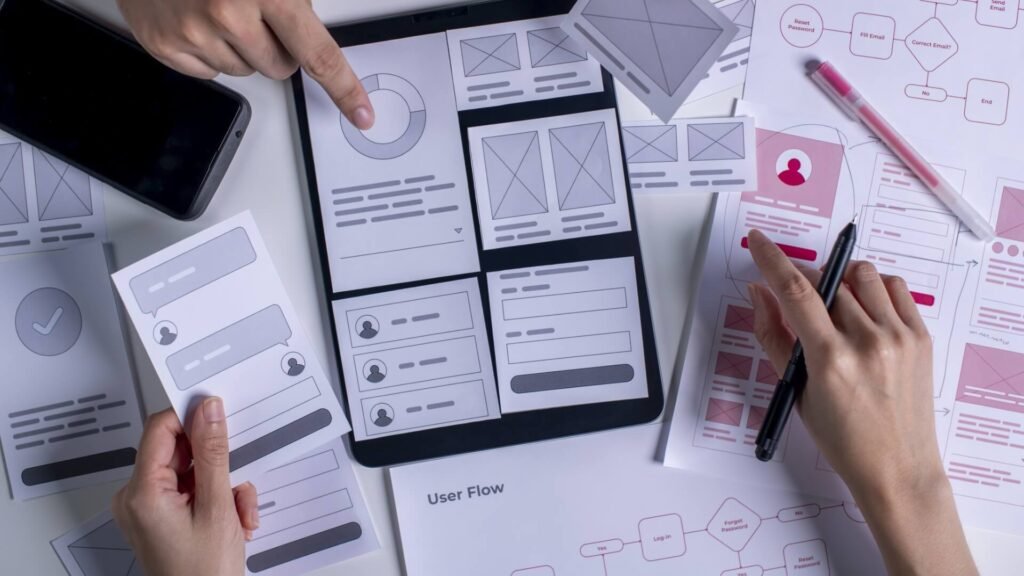
The Inclusive Design Process at The Web Visions:
Creating an inclusive website involves careful planning, execution, and testing at The Web Visions. We employ qualitative usability studies, inclusive design methodologies, and inclusivity testing to ensure that our website is truly inclusive. Real-world examples, such as Kellogg’s accessible on-pack code, inspire our inclusive design initiatives.
Tools of the Trade:
At The Web Visions, we leverage cutting-edge technologies like WAVE, axe Accessibility, Color Oracle, and screen readers to create inclusive digital experiences. User testing with tools like UXPin allows us to gather valuable feedback, ensuring our design meets the diverse needs of users.